SharePoint 2013 Design Manager
Introduction
The Design Manager is a new tool in SharePoint 2013. It’s available when you use the Publishing Portal site template or activate the Publishing Infrastructure feature at the site collection level. The Design Manager is a new option in the Look and Feel section of the Site Settings.
| SharePoint Site Collection Feature |
| SharePoint Web Collection Feature |
Why Design manager?
- SharePoint Designer 2013 is no longer the preferred tool. There is no longer a “Design” view for pages. It is only available in CODE View.
- With Design Manager, you can convert an.html file into a SharePoint 2013 master page, a .master file. After the conversion, the HTML file and master page are associated, so that when you edit and save the HTML file, the changes are synced to the associated master page.
- This tool’s purpose is to give users a new and easy way to brand SharePoint. The goal was to allow designers to create the look and feel for a SharePoint site using the tools they are most comfortable with like Dreamweaver or Visual Studio.
- In SharePoint 2013, Design Manager can help web developers and designers build and export the visual design of a SharePoint site collection as a package. This package can easily be distributed to customers, or other designated groups, for installation on their site collections. This new feature reduces the complexity of transporting designs, and makes it easier for customers to outsource the visual design of their sites.
- Device Channels that are part of the Design Manager now. The ability to have multiple designs based on browsers or devices. Ensure a consistent visual experience across all device platforms in your organization.
Device Manger Options
 |
| Design Manager |
This Feature available in the Publishing site Portal or the site having both infrastructures publishing feature activated at Site and web level. The Design Manager is a new option in the Look and Feel section of the Site Settings.
Welcome
The Welcome page gives you a quick intro message and some links to learn more information, import a finished design package or pick one of the new looks provided out of the box.
 |
| Design Manager: Welcome Page |
There are two options:
- Import the complete design Package: This page will redirect to this “http ://<SiteCollection>/_layouts/15/DesignPackageInstall.aspx” Page. You will import the already created design to your SharePoint Portal.
 |
| Site Settings: Import Design Package |
- Pick a pre-Installed Look: You can choose the SharePoint 2013 OOB design template. The template located at this “http://<SiteCollection>/_layouts/15/DesignGallery.aspx” URL.
 |
| Site Settings->Change the Look & Feel |
Manage Device Channels
A new concept in SharePoint 2013, the Device Channels allows you to target areas of content on your pages for specific devices. By using something called the user agent, SharePoint know what device you are using and can use that information to perform different tasks. In this case it will use that information to show areas of content you have targeted towards a specific device. An example could be that you know one device allows for Flash content, but others don’t. Put that content in a Device Channel so that it only renders on the device where it will work. This page allows you to create new or edit existing channels.
 |
| Device Manager Channels |
Upload Design Files
This page is pretty straight forward. There is some info letting you know that you can map a network drive to the master page gallery and use it through Windows Explorer. WebDAV is now enabled for the master page gallery as a new feature, which makes this possible, unlike in previous versions.
 |
| Upload Design Files |
Edit Master Page
This is the page you will use the most. After you have uploaded your source files you will come here to convert the HTML page to your new master page through the conversion wizard. By clicking on the “Convert an HTML file to a SharePoint master page link” you will be prompted with a series of screen that allow you to select the HTML file you want to convert. After the conversion is done you can perform other actions like publishing a major version from the list. If there were any issues with the conversion the status will indicate that you need to review your file. The ellipses have replaced the down arrow icon used in previous versions of SharePoint. Click on it to see other options available with your file.
The ability to create a master page from scratch has also gotten easier with SharePoint 2013. By clicking on the “Create a minimal master page” link, you can create a bare-bones master page. This is also a good way to see what you should be doing in your html files to create place holders for the SharePoint specific elements like the navigation bar and main content area.
Edit Page Template
Display templates are new in SharePoint 2013 and are a huge topic for discussion. For this article I will just say that they are used for formatting search related web parts and search results. From this page you can copy an existing one and modify it to suit your needs. We’ll dive into this deeper in another post.
 |
| Edit Display Template |
Edit Page Layout
Page layouts are still around in SharePoint 2013. The new feature provided by the Design Manager is that you can use an HTML page like you did with the master page. There are some SharePoint specific lines of code that you need to have you page render correctly. We’ll cover that later. The quickest way to see that code is to use the “Create a page layout” link. Give your new page a name, pick a master page to associate it with and click Create. Once the new file is created you can click on the ellipse and download a copy to your local drive. When you open up the file to edit you will see all of the code that was added to your page layout file to correctly render it in SharePoint 2013.
If you already have your page layouts created you can upload or save them directly to the master page gallery and SharePoint will convert them. Once it converted they will appear on this page. Be sure to put your page layouts in the same folder as your master page so that you can easily find them later.
 |
| Edit Page Layouts |
Publish and Apply Design
From the publish and apply design page you are given a link to go and finally apply the brand you have created. Then hope everyone likes it.
 |
| Design Manager: Publish & Apply Design |
Create Design Package
The ability to move your design between environments is made easier with the create design package page. Simply enter a package name and whether to include search configuration with it and click Create. The create process will take all of your files and package them up nicely in a wsp file. Once it is ready you are provided with a link to download the file. Notice that the file is also saved into the solutions store at the site collection level. This makes it easy to move it to Office 365.
 |
| Create Design Package |
How to Manage Device Channel using Design Manager?
By using different master pages and CSS per channel, identical page content can be presented in different ways for specific devices (for example, Windows Phone) or groups of devices (all smart phones).
What is a Device Channel?
A device channel is part of the SharePoint 2013 publishing infrastructure that enables you to render certain site content, style your content, and even change images—while maintaining the same URL across a pool of different devices. Compared to the desktop version of the SharePoint site, a mobile rendering can be formatted with a smaller width, have better navigation with wider touch targets, and show a reduced amount of information for better usability. You can create a single site, and author and edit the content a single time for all your different mobile devices. When a user browses a SharePoint site from a mobile device such as a smartphone or tablet, the mobile browser submits to the site an HTTP GET request that includes a user agent string. This string contains information about the type of device that is trying to access the site. Based on that device substring, the device browser can be redirected to a specific master page view. For example, if you have a collection of Windows Phone and iPad devices, you can provide each pool with a unique rendering of the SharePoint publishing site by using device channels. These device channels can each be given a different master page and thus CSS file to give users a more optimal viewing experience.
 |
| Design Channel |
To manage Device Channels you need to use the following steps. This step helps you to create the device Chanel at the batter way.
- To manage the device channel the site collection must be either have publishing portal site template or activate the publishing Infrastructure feature at the site collection level as well as the web level.
- Navigate to the Site Settings under Look and Feel section Design Manager.
- You need to identify the type of
- Identify the type of device your site going to run.
- When you create a device channel, you specify the user agent substrings for the devices that you want the channel to target. This gives you fine-tuned control over what devices (or browsers) are captured by each channel. Then you assign a master page to that channel; in turn, each master page links to its own style sheet where the layout and styles are optimized for that type of device.
- To Check the Agent Information “http://www.useragentstring.com/pages/useragentstring.php” site give you the information about the user agent.
- Navigate to the device Manager and Click to “Manage Device Channels”. Click “Create a Channels” to add new channel. For change the order of the channel click “Edit or reorder existing channels”.
- Click “Create a channel” you will see the below screen. It has the “Name” , “Alias” , “Description” and “Device inclusion rule” fields. Below table shows the fields name and it req. value and value of that filed.
Field
|
Req. Value
|
Value
|
Name
|
Yes
|
This is the name of your design channel. It can be a
friendly name to identify the channel.
|
Alias
|
Yes
|
The alias name enables you to identify your device channel
in code, device channel panels (discussed later in this article), previews,
and other contexts.
Note: If you later change the channel alias, you'll have
to manually update master page mappings, device channel panels, and any
custom code or markup.
|
Description
|
No
|
A field for supplying a general description for the device
channel.
|
Device Inclusion Rules
|
Yes
|
A field for supplying the user agent substring such as
Windows Phone OS. Device redirection to a specific master page depends on
what is entered for this value.
|
Active
|
No
|
Selecting this check box activates your device channel. If
you are working on a live site, you should not activate the channel before
you have finished designing it. For
testing, you can use the query string ?DeviceChannel=alias within a browser
to preview your site for a specific channel.
|
- I have entered all the required information for “Internet Explorer”. I have enter Name as “Internet Explorer”, Alias without any special character and Space I give it a name “IE10”, Description give it about the channel, Device Inclusion rule I grabbed from this “http://www.useragentstring.com/pages/Internet%20Explorer/” URL and last Mark “Active” checkbox and save the settings.
- For Google Chrome device setting see the below screenshot.
- For iPhone device setting see the below image for the same.
- After a device channel is created and activated, device redirection to a specific master page, for example a mobile version, is possible. The next step is to specify what master page should be displayed for mobile devices at the site level, through either the Site Master Page Settings or by using the Publish and Apply option in Design Manager.
 |
| Set Master Page |
To Change a Device Channel
Use this procedure to create a new device channel.
- Start Design Manager. (For example, on the Settings menu, choose Design Manager.)
- In the numbered list, select Manage Device Channels.
- On the Design Manager: Manage Device Channels page, choose Edit or reorder existing channels.
- In the Device Channels list, select the device channel that you want to change, and then, on the ITEMS tab, choose Edit Item.
- To change the name of the device channel, enter a new name in the Name text box.
- To change the alias of the device channel, enter a new alias in the Alias text box.
- Note: If you change a device channel's alias, you must manually change the alias in other places where you use it. For example, you must manually change the alias in custom code or markup, and you must manually change the mappings between the device channel and master pages.
- To change the description of the device channel, enter a new description in the Description text box.
- To change the device inclusion rules, edit the strings in the Device Inclusion Rules text box.
- To make the device channel active, select the Active check box. To make the channel inactive, clear the Active check box.
- Choose Save.
Delete a Device Channel
Use this procedure to create a new device channel.
Note: you cannot delete the default channel.
- Start Design Manager. (For example, on the Settings menu, choose Design Manager.)
- In the numbered list, select Manage Device Channels.
- On the Design Manager: Manage Device Channels page, choose Edit or reorder existing channels.
- In the Device Channels list, select the device channel that you want to delete.
- On the ITEMS tab, choose Delete Item.
- Choose OK.
To reorder the Device Channel
Use this procedure to create a new device channel.
- Start Design Manager. (For example, on the Settings menu, choose Design Manager.)
- In the numbered list, select Manage Device Channels.
- On the Design Manager: Manage Device Channels page, choose Edit or reorder existing channels.
- On the ITEMS tab, choose Reorder Channels.
- On the Device Channel Reordering page, choose the channel whose order you want to change, and then select Move Up or Move Down.
- After the channels are ordered the way that you want them, choose OK.
How to Create Master Page using Design Manager?
Convert an HTML file to a SharePoint master
Create master page using design manger. Following are the steps.
- First you need to create the HTML 5 Compliance design. To generate the design by using your dream viewer.
- Check your html 5 “http://html5.validator.nu/” validation.
- Navigate to the Site setting under the Look and Feel section. Click Device manger link.
 |
| Upload Design Files |
- Map the above location as a network drive.
 |
| Map Network Drive |
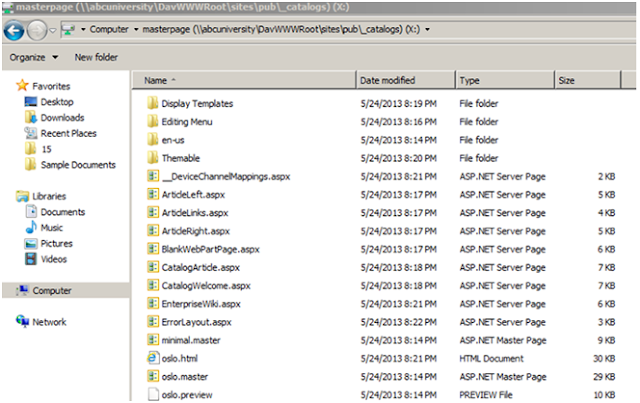
- You will see “<site>/_catalog/masterpage” location open in the window explorer. Now you can copy your design files from your computer system to this Map location.
 |
| Map Network Drive Dialog |
- I have downloaded the bootstrap “http://bootswatch.com/” theme from internet and paste the same to map drive.
 |
| Shared Master & Layout page Gallery |
- Next step I need to navigate to the Design manager “Edit Master Pages” link. There are two options for page creation. First option is “Convert an HTML file to a SharePoint master” and second option “Create a minimal master” page. First Click “Convert an HTML file to a SharePoint Master Page”.
- The “Select an Assets” popup window open. You can select your html page that either created by your designer or you created your own at copy the same in map location in step 5 and 6.
 |
| Select Master page from Assets Library |
- I select “BootStrap.html” page. SharePoint 2013 design manager convert this html file to master page. The same name master page created at the Master page gallery. Below two Images created in Master Page gallery.
 |
| Minimal Master Page |
- You can see the status of “bootstrap” page conversation. Page status is “Conversation successful”. Its mean there are no error in HTML. If Html markup has problem the status shows error message.
- Click the conversation successful link. The below preview of the bootstrap.html page open in new window. See the below Image.
 |
| BootStrap Example |
- At the top of the page there is an option menu. That has links “Snippets”, “Location” and “Help” at top right position of the preview page. Another dropdown “Change Preview Page” menu at the top left position of the page. This dropdown menu has two further options “Select Existing” Page for preview and “Create New” page.
 |
| Page Preview drop down menu |
- The Html bootstrap converted successfully now you want to add the Search box and top navigation to your master page. With the help of “Snippets” you can able to generate the html code snippets and if there is any change you wanted to apply in your control there is a customization option available. You can select the Html Snippet you want to add your master page “Design” from the ribbon. This ribbon there are four categories “Navigation”, “Administration” , “containers”, “web parts” and “Custom Asp.Net Markup”. Select the required markup you want to add. When you select the markup the “Preview” windows shows the preview of that html. Right side of that Preview box display the information about this control. “Html Snippet” box contains the html of that selected control. It provides the option to customize your settings of particular control. Next to the Html snippet. It exposes the all properties of the selected control. Make required changes and press update button to change the preview as well the html snippets. Once you have done your changes press “Copy to clipboard” button and place your .Html file that will automatically update the .master file. In my case I changed my top navigation of “bootstrap.html” page. As showing below in the screenshot.
 |
| Snippets Manager |
- After making change in my “bootstrap.html“page it automatically sync with master page. Reflected changes showing below screenshot. Publish Master page after done all the changes.
Create a minimal master page
- To create Master page using design manager there is another option called “Create a minimal master page”.
- “Create a minimal master page” option available in “Edit Master Page”. To create a page you need to click to the “Create a minimal master page” link.
 |
| Create Master Page |
- When you click to the link “Create a Master page” popup open. Give your minimal master page name. It will create minimal page without any branding.
 |
| Layout Page Preview |
- See the below MiminalTestMaster page without any branding. Change the MinimalTestMaster.html file if required place snippets as per your design requirement.
- To apply snippets to your master page repeat step 11 to 14 under heading 6 having sub heading 1.1.
- “http://blog.drisgill.com/2013/04/starter-master-pages-update-v1-3.html” Randy Drisgill created SharePoint 2013 startup pages.
How to Create the Layout Page of the Using Design?
- Navigate to Site Settings -> Design Manager (under look and feel).
- Next in Design Manager select " Edit Page Layouts" and then "Create a page layout".
- Now create a “BootStrapLayout” Page using the Article Page Content type.
- When the Layout is Created, it gets available in "Edit Page Layouts" list and the "Master Page gallery" of the site.The Layout Page will be in Drafts mode until you publish it as a major version.
- Next Edit the New Layout Page and save the Changes.In SharePoint 2013 for every Layout page two files - .aspx and html are created by default.
- For making Changes to the Custom Layout, you need to download the html file (see above - BootStrapLayout.html) of your layout page and make Changes to it. The modified html file is then saved back to the MasterPage Page gallery where the corresponding .aspx file gets updated automatically.
- Once you have updated and saved the Layout page, you need to publish the Layout page as a major version to make it available in Layouts list.
- Finally, create a new Page with your Custom Layout. Navigate to Site Content in Site Settings and then Open the "Pages" gallery.
 |
| Layout Page |
 |
| Layout Page Draft Mode |
 |
| Layout Pages "Aspx" and "Html" |








Comments
Post a Comment